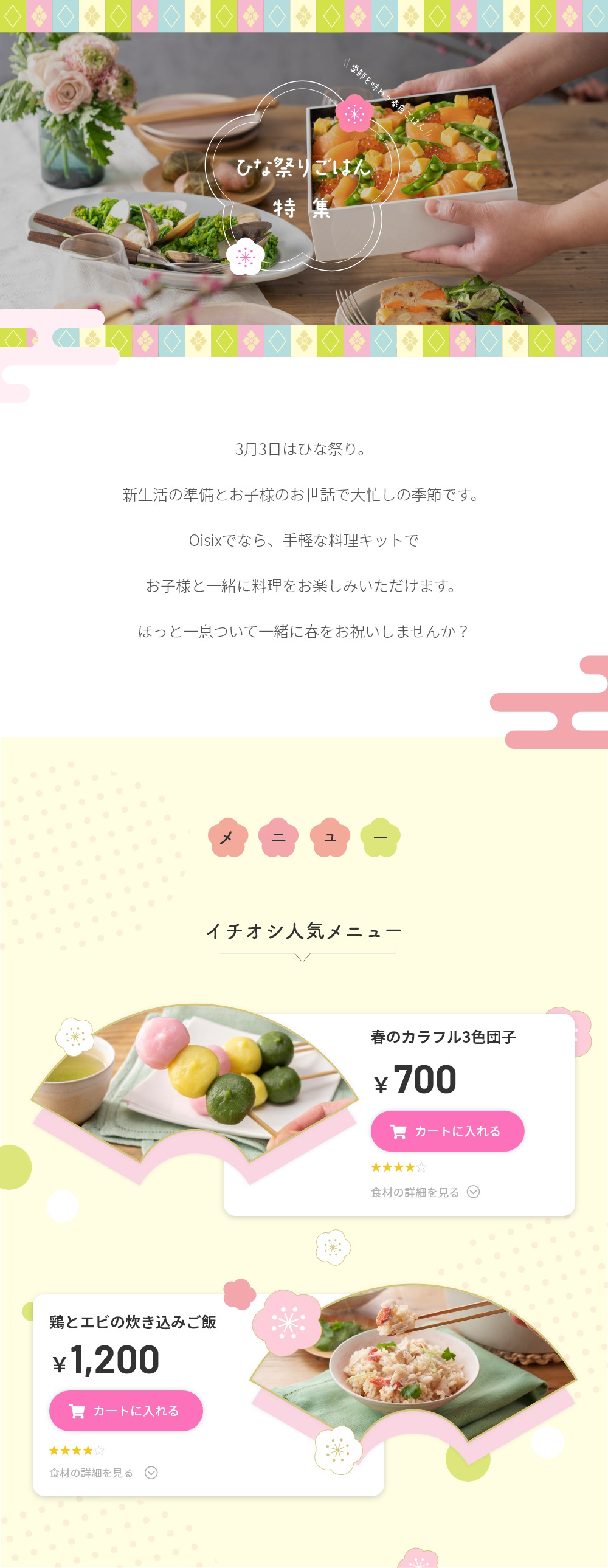
今回の作品のプロトタイプ↑
デザインのコンセプト
特集ページが持つ機能のコンセプト
・忙しくても、思いでに残る楽しさを作れる特集ページ
特集ページが抱かれる印象のコンセプト
・楽しく安心できる、お家ひなまつり
・忙しくても、思いでに残る楽しさを作れる特集ページ
特集ページが抱かれる印象のコンセプト
・楽しく安心できる、お家ひなまつり
デザインの要件
下記のURLの、cocoda様とオイシックス・ラ・大地株式会社様に用意頂いた要件定義書を元に作成しました。
要件定義書
https://www.notion.so/46818f81d04e43daae58d528293d2afc
要件定義書
https://www.notion.so/46818f81d04e43daae58d528293d2afc


ターゲット
30代前半の働くお母さん。3歳ぐらいの女の子の子供がおり、子供の食事を考えるのに苦戦中。
また3月というのもあり、新生活への準備や様々なことが重なってイベントに手が回らない。
けれど保育園ではひなまつりの行事があり、子供も家でひなまつりの何かをしたいと言っている。
また3月というのもあり、新生活への準備や様々なことが重なってイベントに手が回らない。
けれど保育園ではひなまつりの行事があり、子供も家でひなまつりの何かをしたいと言っている。
デザインの概要
今年のひな祭りは平日の木曜日。(2022/3/3 参照)
3歳ぐらいの女の子の子供がいる30代前半の働くお母さんの中には、中々行事に時間をかけられない方も多いはず。
3歳ぐらいの女の子の子供がいる30代前半の働くお母さんの中には、中々行事に時間をかけられない方も多いはず。
今年はお家で手間をかけず、子どもに安心して食べさせられる体に優しい食材を使ったひな祭りメニューで、家族の楽しい思い出を作って頂ける提案をします。
またクリスマスや元旦ほどの大きな行事ごとでもないため、わざわざ平日に時間を取って一緒にゆっくり楽しむことも中々難しいはず。だからこそ、夕飯という家族が集まるタイミングを使って、食後のゆっくりした時間に楽しめるお手軽ご褒美メニューも提案します。
そんな子供と一緒にページを見ていても楽しめる特集ページにしました。
UIを作る際のプロセスや思考の背景
下記のように、ヒントの手順をベースに作成しました。
1. ユーザーについての考察
2. 利用シーンの具体化
3. 必要な情報と、持ってもらいたい印象の検討
4. ビジネス面で考慮すべき点の検討
5. 装飾を含めたデザインの作成
ユーザーの置かれている環境、ユーザーの思考、ユーザーの行動を軸に、それぞれ考えていきます。
2. 利用シーンの具体化
3. 必要な情報と、持ってもらいたい印象の検討
4. ビジネス面で考慮すべき点の検討
5. 装飾を含めたデザインの作成
ユーザーの置かれている環境、ユーザーの思考、ユーザーの行動を軸に、それぞれ考えていきます。
次に利用シーンについて。
すでにユーザーの考察をしているので、それを踏まえた情景を思い浮かべながら進めていきます。
すでにユーザーの考察をしているので、それを踏まえた情景を思い浮かべながら進めていきます。
必要な情報と、持ってもらいたい印象を検討します。
ここで、デザインの基本方針となる、機能のコンセプトと印象のコンセプトを決定したり、ページのタイトルやキャッチコピー決めたりしました。
ここで、デザインの基本方針となる、機能のコンセプトと印象のコンセプトを決定したり、ページのタイトルやキャッチコピー決めたりしました。
カンプを作る前に、ビジネス視点での考察を行います。
今回は「売り上げ」というビジネス視点だけでなく、webページ制作の「費用」という点も検討しました。
今回は「売り上げ」というビジネス視点だけでなく、webページ制作の「費用」という点も検討しました。
ここまでの定義や考察を踏まえカンプの作成に移ります。
レイアウト全体のバランスの良さやコンセプトマッチはもちろんのこと、普段しない料理について色々な観点から調べたり、「ユーザーに刺さる説明は何か?」を考えながら商品の説明文を考えました。
また、「実際にこのページの導線で、ひなまつりの食卓が完成するイメージができるか?」などを考えながら進めました。
また、「実際にこのページの導線で、ひなまつりの食卓が完成するイメージができるか?」などを考えながら進めました。
フィードバック
実際に自分で一からペルソナ設定や要件・概要・設計をして、HPあるいはサイトをつくる事は経験が少なかったため思いのほか苦労しました。
自分が思考してデザインとして形に残すまでの過程を、他人にも伝わり、なおかつ分かりやすく言語化をして見せるということの難しさを学ぶことが出来ました。
元々言語化力は人よりもあるほうだと自負していましたが、デザインをする際にこのようにすべての過程を残しておき、都度人に見せる前提でやることは無かったためとてもいい経験でした。
元々言語化力は人よりもあるほうだと自負していましたが、デザインをする際にこのようにすべての過程を残しておき、都度人に見せる前提でやることは無かったためとてもいい経験でした。
今回は一番最初にも記した通りCocoda様の課題を通してチャレンジしてみましたが、これ以外のアプリデザインやその他の部分的なUIの実践もしてみようと思います。